 全国服务热线:400-6263-721
全国服务热线:400-6263-721 全国服务热线:400-6263-721
全国服务热线:400-6263-721位置:广州设计培训学校 > 学校动态 > 学UI界面设计 填充与边框知识
UI界面设计-填充与边框
正如我们前面所表述的,大多数UI设计都是关于移动矩形。那么让我们从一个矩形开始吧!
当你创建一个新的矩形,他会默认自带一个填充,大多数情况下他是灰色的,所以你要记得自己改变颜色,有时候他还会有个边界。为啥是灰色呢,因为灰色足够中性,你添加新的形状也不会搞坏你之前做的界面,而且你可以很容易看见他。
简单的填充是对象背景的另一个名字,它可以是纯色、渐变、或者是照片,他们还可以有不同程度的透明度。

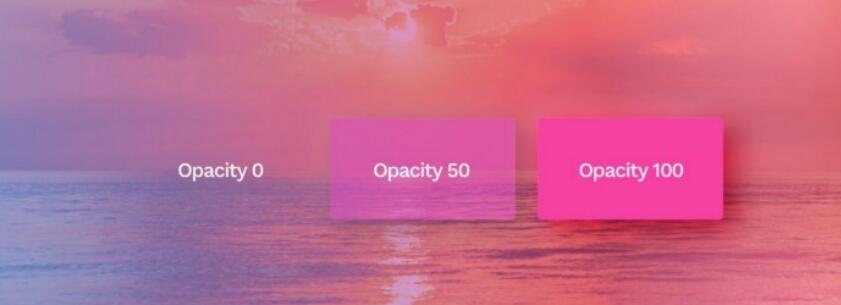
大多数现代设计工具都允许使用键盘上的数字来控制透明度。只需选择对象后按1、2等等就会改变透明度。0是在和百分之0间进行切换。
如果一个对象没有填充,也没有边框或者效果,那么他就在界面中不可见,因为他需要被定义一些特征方才可见。但是你任然可以选择它、移动他、修改它。它也任然在你的图层列表中存在。
填充的类型
填充有三种可选性,单一颜色、渐变或者图像背景。当然你也可以选择不要填充。
以前,图案被认为是另一种填充,但是事实上它只一个元素的不断平铺,所以他属于图像类别。
堆积填充
你可以向对象添加多个填充类型。显然,要想这个效果起作用,那么某个填充必须具有透明属性。否则你只能看见顶部的图层。
渐变填充
你可以使用这个原则来实现非常有趣的多重叠加渐变效果。就像上图一样,创建四个渐变,然后让他们每个对应的角落都透明掉。
边框(描边)是继填充后。对象能具有的第二个样式
边框就是描边,也是围绕对象一周的一条线。他可以在对象内(内描边)也可以在对象外(外描边),甚至可以在入门之间(居中描边)。但是请记住,只有内描边才不会再视觉上使对象变大。
描边样式
描边可以有不同的粗细,也可以是虚线,也可以使用颜色填充和渐变填充。
大多数设计工具还允许修改结尾和拐角的样式。两端可以是平的圆的尖锐的等等样式。
如果你的界面一般都是圆形,那么你的描边开始结尾拐角尽量设置为圆形,这样会更具统一性。如果没有请保持默认!
尊重原创文章,转载请注明出处与链接:http://www.peixun360.com/71/news/361124/违者必究! 以上就是广州设计培训学校 小编为您整理 学UI界面设计 填充与边框知识的全部内容。