 全国服务热线:400-6263-721
全国服务热线:400-6263-721 全国服务热线:400-6263-721
全国服务热线:400-6263-721位置:郑州UI设计培训学校 > 学校动态 > 在网络异常时 APP该如何设计页面
大家在使用任何APP时,都会遇到一些特殊场景:页面内容为空(缺省页面)、网络异常、信息输入错误、APP省级等等。在遇到这些特殊页面的时候,友好的设计特殊场景可以大大降低用户的反感度,这也是UI设计师、互联网产品设计师需要好好把握的地方。

今天, 将向大家讲讲“在网络异常时,APP该如何设计页面?”
网络异常呈现在用户面前的一般有这两种情况:一种是网络切换,即从WIFI状态下切换至3G/4G网络;另一种是网络中断,APP与服务器的数据传输。
一、网络切换
像视频类APP、直播类APP、音乐类APP这些需要消耗大量流量的APP,人们一般只会在WIFI连接状态下运行(土豪随意)。当网络状态从WIFI切换至3G/4G时,为了防止用户消耗流量,APP一定会采取一定的设计形式来提醒用户,网络状态切换啦,请注意使用。
QQ音乐和虾米音乐的设计类似,不仅告诉用户您的网络状态已经切换,还告诉了用户在这种情况下该怎么办,是继续用流量播放还是订购免流量包。这样的设计简单粗暴,告诉用户发生了什么,也告诉了用户可供解决的方法。
二、网络信号不好或网络中断
网络信号不好或网络中断也是让用户很头疼的问题,APP无法与服务器交换数据时,也要分这两种情况考虑:无缓存数据时和有缓存数据时。
1.整页提示:
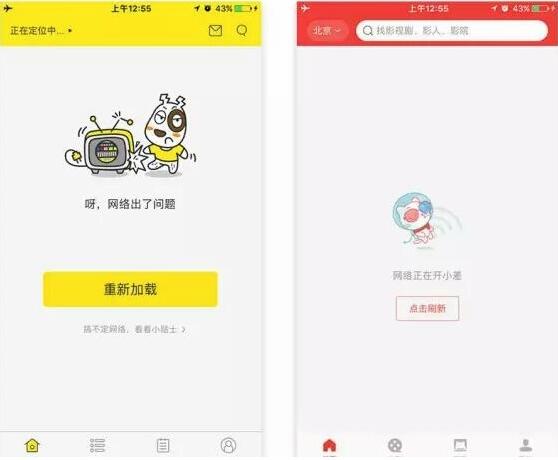
当整个页面的内容都因为网络异常导致无法加载成功时,应该采用整页提示设计的方式:
整页异常的设计样式包含三部分:icon或者插画形式;网络异常文案;重试或前往WIFI设置的button(也可能没有button,直接点击页面空白区域)。
上面的两张整页异常设计页面分别是闪电购和猫眼,两者都采用了品牌形象的插画形式,不仅增添了趣味性还强调了品牌性,这种形式的设计也是目前APP用的zui多的。
2.占位符提示:
此种情况多出现于采用native技术架构的页面,页面框架是直接呈现的,不需要联网,APP只需要联网获取框架内的数据即可。所以页面呈现出了框架,但是没有内容的情况,这个时候会使占位符替代未加载出来的图片,用灰色块替代未加载出来的文字。
这种设计形式zui大的好处就是在网络中断时间很短时,用户几乎察觉不到网络中断,APP就马上回复正常了。这就是利用设计技巧,不给用户带来额外操作成本和认知负担。
有缓存数据时
1.列表提示:
当页面有缓存数据时,可以用List的设计形式,来提示用户网络异常请去检查网络设置。
2.dialog提示
除了上述list的提示形式,还有的APP采用了dialog的形式来提示用户。
上面这两个页面都使用了dialog来提示用户网络异常,不仅可以提示到用户,还能给出“设置”的入口,让用户直接前往WIFI界面设置网络。如果仅仅是提示用户网络异常,直接用toast的会更好,因为toast不会获得用户焦点,并且不会中断用户的操作。
3.toast提示:
当网络信号不好时,用户还在继续操作着APP,为了提示用户,会在用户每次触发操作时利用toast提示用户网络异常。让用户的行为即使在网络异常时也能得到反馈。
尊重原创文章,转载请注明出处与链接:http://www.peixun360.com/588/news/384766/违者必究! 以上就是郑州UI设计培训学校 小编为您整理 在网络异常时 APP该如何设计页面的全部内容。