 全国服务热线:400-6263-721
全国服务热线:400-6263-721 全国服务热线:400-6263-721
全国服务热线:400-6263-721位置:海口设计培训学校 > 学校动态 > UI设计技术 消除不适感
在为智能手机应用程序设计网页或UI时,数值是很好地平衡的,但有时人们会对光学错觉感到不舒服。即使它们的大小相同但颜色相同,即使它们的排列正确,您是否也有不一致的感觉? 以下是一些UI设计技术,可以消除由这种视觉错觉引起的不适感。
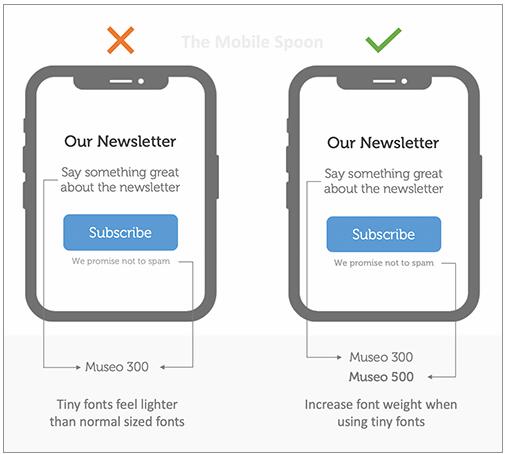
01.如果与按钮颜色相同,则文本看起来很亮
您是否曾经注意到,当您将相同颜色的文本放在填充的形状旁边时,文本会显得明亮吗?
这种现象是字体的平滑效果,字体感觉比原始颜色浅,字体越小,视觉效果越强。
左侧使用相同的颜色,但文本看起来比按钮亮。
右侧使用稍深的绿色作为文本,看起来具有相同的亮度。
02.使用的字体很小,它看起来也很细

对于某些字体,使用较小的字体会使文本感觉较细且半透明(这也是字体平滑效果)。
如果要使用较小的字体,请使用较粗的粗细。
使用粗字体可以使设计保持整洁,即使是小字体也可以使文本突出,并且易于阅读。
03.背景图片上方的文字难以阅读
将文本放置在背景图像上是一种常见的设计,但是如果图像动态变化,则需要一种方法来保持文本的可读性,而与背景色无关。
这可以通过确保足够的渐变对比度来实现。
半透明的渐变层是使文本保持可读性的好方法,即使将其放在浅色的背景图像上也是如此。确保“图像上的文本的高对比度”引入了几种设计技术,这些技术可以提高对比度而不影响设计的美观。
04.文本行距错误
说到文字,还有另一个重要问题。这是从UX编写设计文本的规则。
行距对可读性有很大影响。
作为指导,根据所使用的字体,将行距设置为比字符大小大2pt〜5pt。
05.尽管它们是对齐的,但它们似乎并没有对齐
这是UI设计的经典示例。
如果形状不同,则无法一起看到。
左侧是按钮的圆角导致的视觉未对准现象。
右边是对这种现象的纠正,一种称为过冲的技术(通常与字体一起使用)。通过稍微向左移动按钮,可以纠正错位的错觉。
06.表格放置不一致
如果表单使用其他元素(形状,线条,文本等),则可能会产生错觉,并且表单可能会错位。
正常对齐时,表单似乎未对齐。
在左侧,所有元素都略有不同(矩形,文本,圆角),并且似乎未对齐。有很多技术可以解决此问题,但是在这里,我们使所有角都变得锐利并与标签的边缘对齐。
当元素看起来一致时,左对齐可以正常工作,并且整个表单的设计均很简洁。
07.看起来不对齐的图标
为了对齐图标,您需要移动图标并调整其大小。
在左侧,相同大小的图标均匀放置。一些图标(电话/收音机)看起来更大一些,并且某些图标由于它们的物理中心不同而显得未对齐。
要解决此问题,请选择形状相似的图标以具有一致的外观(例如圆形图标)。
右侧是另一种解决方案,可以改善每个图标并排放置时的效果。此方法可能需要在实际设计中放置图标,修改一些图标,然后重复进行修改,直到设计看起来为止。
08.不对称形状
在设计中使用非对称形状(例如三角形)时,几何中心会产生错觉,即形状放置不正确。
在用户界面中经常可以看到使用三角形的按钮。
左侧在圆心放置了一个三角形,但右侧看起来更好。此解决方案提供了视觉对齐方式,而不是非对称对齐方式。
09.具有不同主题的图标
如果使用现成的图标,则使用同一集合中的图标很重要。
查找图标时,您需要密切注意图标之间以及外观上的视觉差异。
从上面的示例可以看出,使用来自不同集合(形状,权重等)的图标会使UI显得不太专业。用户可能没有足够的知识指出错误所在,但会注意到某些错误。
选择共享相同调色板,主题,粗细和线条宽度的图标。
10.按钮多行标签
当然,“添加到收藏夹”比“收藏夹”更好地解释了按钮的行为,但是在按钮下面有两行文字是不可接受的。不仅显示会错位,还会影响按钮下方的内容。
在这种情况下,您应考虑设计并更改文本以符合设计约束。使所有标签两行或一行成为“收藏夹”。
11.长文本
使用UX编写应被视为设计过程的一部分。设计考虑因素决定了文本的长度,文本考虑因素决定了设计。
根据经验,文字应简洁明了。
12.点击区域太小
12年后,设计师(和开发人员)仍在创建太小而无法点击的按钮。
根据尼尔森·诺曼的观点,交互式元素的大小应为1cm x 1cm,以免即使手指粗大也可能造成误操作。
苹果公司说这是12年前的事,但您会看到很难点按的按钮。要解决此问题,可以点击的区域必须大于按钮的视觉大小(包括图标和文本)。
13.圆角
内圆角的半径似乎很大,但这是一种错觉。实际上两者的半径相同,但眼睛无法捕捉。
Justrow幻觉也出现在UI设计中,将圆形按钮放在圆形框架上。
在上面的示例中,框架和按钮都具有相同的圆角,但是它们看起来不一致。要消除这种错觉,请对按钮使用不同的圆角。
14.不必要的边界
说到边界,如果线条太多,设计就会显得拥挤。
设计师经常谈论空白,但是当添加新功能(没有正确的设计过程)时,框架和边框会奇怪地添加。
在设计时,请确保删除边框并使用空格代替对元素进行分组。
15.使用不透明度代替灰色
UI设计使用各种灰色灰度来创建标题,字幕和文本之间的层次结构。但是不幸的是,如果将文本放在彩色元素上,则灰色将无法工作。
调整灰色而不是灰色,以使元素可以吸收背景色。
如果使用具有调整的不透明度的白色而不是灰色,则将半透明元素与背景色结合使用,以创建更自然的外观。
这是一种很小的设计技术,可以带来很好的效果。
尊重原创文章,转载请注明出处与链接:http://www.peixun360.com/2136/news/391604/违者必究! 以上就是海口设计培训学校 小编为您整理 UI设计技术 消除不适感的全部内容。