南宁青秀区培训web前端技术比较出名的机构
南宁青秀区培训web前端技术比较出名的机构,南宁达内是国.内持平的IT职业教育公司,开设web培训班、UI设计、Java开发、BVD商业视觉、大数据、C/C++开发等热门课程;达内的Web前端培训非常值得信赖,课程设置全面、专业,师资力量强大、学习氛围良好,学员的学习效果也非常好。接下来就详细介绍一下Web前端所需要的知识。
一、超文本标记语言HTML(Hyper Text Markup Language)
HTML是一种标记语言,能够实现Web页面页面并在浏览器中显示。HTML5作为HTML的zui新版本。引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现在网页内。
二、层叠样式列表(Cascading Style Sheets)
层叠样式表是一种用来表现HTML或者XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
三、JavaScript
JavaScript(简称JS)是基于场景的命令式语言(和HTML的说明性语言不同),用于将静态的HTML界面动态化。JS的代码能使用HTML标准提供的文档对象模型(DOM),来根据事件,例如用户的输入操作网络页面。
JS使用一种被称为异步JavaScript和XML的技术(AJAX),JS代码也能动态地改变网页的内容(与原始的HTML页面端相独立),并且也能回应服务端的事件,让网页体验增加了真正动态的特性。
实际上,JavaScript是zui流行的编程语言。因此,即使不为了Web前端开发,它仍然是一个有用的语言学习。JavaScript可以帮助你做一些互动元素并添加到你的网站地图的实时更新,在线游戏,互动电影等。使用JavaScript,可以确保你会有一个容易理解,交互的网站,可以接受任何类型的用户。
四、front end framework
目前,Bootstrap是可以使用的zui受欢迎的前端框架,能使得Web开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它由动态CSS语言和Less写成。知道这些框架是如何工作的,以及如何使用它们才能在HTML5开发节省时间,这十分重要。
五、CSS preprocessors
每个Web前端开发人员都需要CSS预处理器的一些经验,因为这将有助于加快CSS编码。它们也有额外的功能,将使得你的CSS可延展性变得容易使用。发布代码之前,预处理器将进行处理,以确保它是可读性和可以跨所有平台使用。
六、cross browser Web development
Web前端开发人员必须知道如何让自己的网站工作,不管使用任何Web浏览器来访问都是如此。这样做能够确保你的用户无论使用何种方式都能够访问他们需要的信息。
七、Java frameworks
Java的框架非常多,包括Backbone,Ember,AngularJS,ReactJS等等。使用这些框架能够帮助你更好地设计你的网页和编码,因为这些框架有一个现成的结构来让你使用Java代码。
八、responsive designs
了解如何创建响应设计也是至关重要的,尤其是在当你考虑到不同的平台网络用户使用访问网络的时候。手机设计经验也非常重要,因为它能够帮助你满足用户使用移动设备访问网站的需求。
九、jQuery
一些扩展和插件,可以方便地使用Java Web开发。jQuery具有独特的链式语法和短小清晰的多功能接口;具有灵活的CSS选择器,并且可以对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容性强,能兼容各种主流浏览器。如果开始一个新项目,使用jQuery就不需要从头开始编写代码了。
十、testing and debugging
当一个项目完成后首要的就是测试,每个程序员都希望天下无bug,但是每个代码都有存在错误的可能,学会测试代码就显得十分重要。一旦你测试网站和发现错误,要知道如何调试,学习不同的调试方法,这将使工作变得更简单。
WEB人才缺口大WEB前端发展前景好,薪资待遇高,就业口径宽
你适合学WEB前端吗?前沿火爆技术岗位人才,市场供不应求,有前途更有钱途
-
在校学生党
有学历没技能,就业压力山大!
学Web前端,用技术点亮自己的未来。
就业面广、专业口径宽、薪资待遇优,
做Web前端有钱又有面!
-
0基础小白
自学能力差,
基础差学习web好困难!
达内为你搭建Web小白进阶之路,
100天变身Web大神。
-
提升
职场3年,无升职加薪!
难以突破工作瓶颈。
你的技能需要提升了!
达内带你紧跟技术潮流!
-
待业转行
工作没前途,工资低,转行互联网。
易入行,待遇优,火速发展的Web前端是你的选项!
术潮流!
从入学到入职,你要修炼大厂必备技能全方位提高个人能力,完善个人技术栈纬度
-
WEB前端基础知识
攻克主题:项目搭建
重点技能:页面切图、原型建模、
HTML5、CSS3、JavaScript
ECMAScript
-
WEB前端核心技术
攻克主题:项目开发、完善
重点技能:BOM&DOM编程、
jQuery函数库、HTTP协议、
AJAX应用、调试技术
-
WEB前端知识
攻克主题:框架重构
重点技能:响应式布局、Bootstrap
框架、H5特性、数据可视化
-
H5移动端开发
攻克主题:移动开发
重点技能:移动端适配、WebApp、
微信公众号、微信小程序HybridApp/
混编App、支付宝小程序、 百度小程序
-
WEB前端主流框架
攻克主题:主流框架
重点技能:Angular及其生态圈、
Vue.js及其生态圈、React及其生态圈
-
WEB全栈进阶技术
攻克主题:项目部署/发布
重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术
从入学到入职,你要修炼大厂必备技能全方位提高个人能力,完善个人技术栈纬度
-
数据和后台应用接口
-
用户界面系统开发
-
强用户交互设计
-
移动App和微信开发
-
高阶框架和前后端分离
-
阶段:数据和后台应用接口
核心知识点
•项目导入 •数据库技术 •JavaScript核心 •Node.js核心
核心内容
•贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、
简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象
•非阻塞异步操作、IO、网络访问、数据库访问
学习天数
19天
-
第二阶段:用户界面系统开发
核心知识点
• HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3 • 响应式&Bootstrap
核心内容
• 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和
异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、
帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass
学习天数
20天
-
第三阶段:强用户交互设计
核心知识点
• JavaScript • DOM&BOM • jQuery • 数据绑定和Vue.js核心
核心内容
• ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器
兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、
指令系统、组件、SPA和路由、Axios、Vuex
学习天数
21天
-
第四阶段:移动App和微信开发
核心知识点
• Vue.js UI库 • H5 • 微信开发 • 混编开发
核心内容
• 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、
本地存储、Worker、WebSocket • 微信公众号、微信小程序
• 硬件数据、设备事件、传感器、音视频、文件读写
学习天数
21天
-
第五阶段:高阶框架和前后端分离
核心知识点
• React.js核心 • React生态圈 • Python Web • Angular核心
• Angular生态圈 • 就业冲刺
核心内容
• TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、
Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、
Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative
移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter
学习天数
20天
课程全面升级,学习更有效紧跟行业发展趋势 掌握企业核心技术需求
|
升级前
|
|
升级前
|
|
数据库、JS基础、Node.js
|

|
新增Redis数据库、Node.js集群、压缩模块等性能
优化内容;新增WEB安全讲解;新增域名购买、云
服务器使用、Git和Github使用等内容
|
|
HTML、AJAX、CSS、响应式、Bootstrap
|
新增RESTful规范、WEB调试和性能分析、Reset
和Normalize.css、Animate.css
|
|
JS、BOM&DOM、Vue.js
|
降低jQuery比重,增加async/await、ES6模块规
范、原生触屏事件、TypeScript语言
|
|
H5、移动端开发、小程序
|
Worker性能优化、框架、mpvue框架、
支付宝和百度小程序
|
|
React、Angular、Python
|
增加Flux和Redux、爬虫技术、二维码处理、
Webpack深入、Dart&Flutter、PWA、WebGL
和3D开发、VR&AR
|
你的工作,不只是切图和动效数据可视化、桌面应用、微信生态、3D渲染、2D&3D游戏
-
桌面应用
-
2D&3D游戏
-
3D渲染
-
WEB-VR
-
各类网站
-
手机APP
-
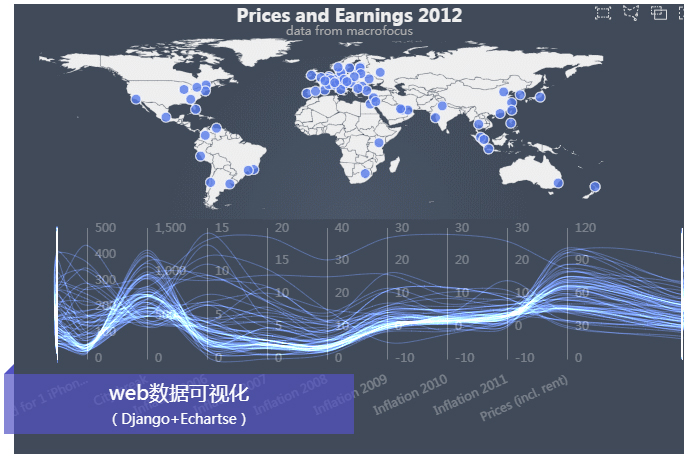
数据可视化
-
AR
-
微信小程序
-
支付宝小程序
全面覆盖技能点,培养高质量WEB人才学习是为了解决问题,让你拥有架构设计与搭建业务模型的硬核技能
大型项目实操练手,满足企业用人需求边学边练,扎实代码功底,应对企业需求!
-
真实商业项目
-
课程贯穿
-
项目部署上线
-
接轨企业
-
完成50000行代码
-
自主项目
学习WEB前端
选择达内教育的理由
-
企业上面招聘
-
一地培训就业
-
模拟面试帮助就业
-
分级教学辅导
打造优美学习环境 创造氛围良好的学习氛围+共同进步的小伙伴 有了他们,你离梦想更近一步
全方面的教辅体系 让你学的会 达内不仅有面授课程,
还利用TTS学习系统、线上线下同步授课,学习效果更显著
-
WEB 前端教研总监
主讲课程:
HTML5 JQuery、AJAX、服务器端技术HTTP通信协议、 JS框架等课程。
简介:
曾就职于中国互联网中心、中软国际等机构;多年银行结算和风控系统开发及管理经验;多年JAVA/PHP/APP/WEB等方向授课经验;学员广泛就职于IBM、百度、阿里巴巴、华为、搜狐、新浪、中科院等企业和机构。
-
WEB 前端讲师
主讲课程:
JavaScript 核心编程、DOM 编程、 jQuery 等课程
简介:
美国PMP认证项目经理,微软认证解决方案开发讲师。先后在中软国际、中国搜索、太极计算机担任开发工程师,架构师,项目经理。
-
WEB 前端讲师
主讲课程:
HTML5、CSS3、 交 互 设 计、 JavaScript 等课程
简介:
曾工作于神星科技、东方标 准等机构,先后任教于东方标准、安博 教育、达内科技。具备多年互联网项目 开发及管理经验,十年以上 JavaEE、 PHP、大数据等多方向授课经验。

扫一扫 免费领取试听课
尊重原创文章,转载请注明出处与链接:http://www.peixun360.com/news/543602/违者必究!
以上就是南宁达内IT教育培训学校 小编为您整理南宁青秀区培训web前端技术比较出名的机构的全部内容。
.png)
 手机版
手机版
 总站
总站

 全国服务热线:400-6263-721
全国服务热线:400-6263-721.png)
 手机版
手机版
 总站
总站

 全国服务热线:400-6263-721
全国服务热线:400-6263-721