HTML5 JQuery、AJAX、服务器端技术HTTP通信协议、 JS框架等课程。
.png)
- 培训指南>
- 北京达内IT教育培训机构欢迎您!
-
 手机版
手机版
 总站
总站
 |
北京达内IT教育培训机构 |
 全国服务热线:13226870735
全国服务热线:13226870735.png)
 手机版
手机版
 总站
总站
 |
北京达内IT教育培训机构 |
 全国服务热线:13226870735
全国服务热线:13226870735北京Web前端培训辅导班
随着前端开发在飞速发展的Web世界中占据优势,UI框架的一个重要事项是设置共享的通用模式。较新的UI框架,如Angular、Vue和React。

工作原理类似,但创建了一个生态系统,当任何其他框架需要使用该组件时,这可能会成为一个问题。对前端感兴趣的同学可以参加Web前端培训,在专业老师的指导下,可以获得的学习。
Web组件正在打破这一趋势,因为它们是“通过允许单个HTML元素的封装和互操作性,为Web提供标准组件模型的一组API特性”。他们提供高质量的用户体验,无需框架或构建步骤。
Web组件中使用的三种技术
自定义元素:这项技术允许我们扩展HTML并定义我们自己的标记。它可以扩展在不同框架上开发的组件。通过使用自定义元素,我们可以灵活地对HTML元素使用自下而上的方法,或者在本地HTML元素的基础上构建以重用功能。
阴影DOM:这允许web浏览器通过不在主文档DOM树中添加DOM来呈现DOM。它保护组件的标记结构、行为和样式不受其他代码的影响,从而使代码能够独立工作。
元素可以在构造函数中创建阴影DOM。这消除了“connnetedCallBack”的使用。参加web前端培训,可以帮助你掌握web组件的使用技能,更好地进行开发工作。
HTML模板:这使我们能够在浏览器中插入HTML元素。现在,Google Chrome、Mozilla Firefox、Safari、Opera和Microsoft Edge都广泛支持这些功能。为了实现向后兼容性,我们可以使用polyfill,一个实现HTML5 Web标准的JavaScript库。
作为趋势引导者的Web组件,允许用户编写可重用和可移植的组件。下面是web组件的一些特性。
封装:支持组件的封装。我们可以在不影响现有应用程序功能的情况下添加新组件。这使得测试、可重用性和可靠性成为可能,因为功能将负责其功能,而不考虑应用程序的状态。
可扩展性:组件可以轻松地扩展自己。这允许重用功能并减少具有相同功能的组件的创建。
作用域:影子DOM启用DOM和SCC作用域,避免样式化组件泄漏到DOM组件中。这是通过创建私有作用域来实现的,以防止组件的内容被修改或更改。在Web前端培训中,会有很多实操项目的练习课程,可以充分激发你的创造性思维,让你掌握技能的同时,还能提高解决问题的能力。
互操作性:可在浏览器级别进行互操作。它可以轻松地交换信息,并在较低级别使用其他组件或框架。
可维护性:由于可重用,因此易于维护。它减少了应用程序的大小。此外,由于HTML模板用于将整个组件创建为一个单独的实体,因此可以轻松地对其进行维护,而不会干扰现有的功能,并且还可以轻松地进行扩展。
生产率:生产率提高,因为相同功能的组件可以重用。
可访问性:默认浏览器可以访问浏览器元素,因为web组件允许我们轻松地使用和扩展它。

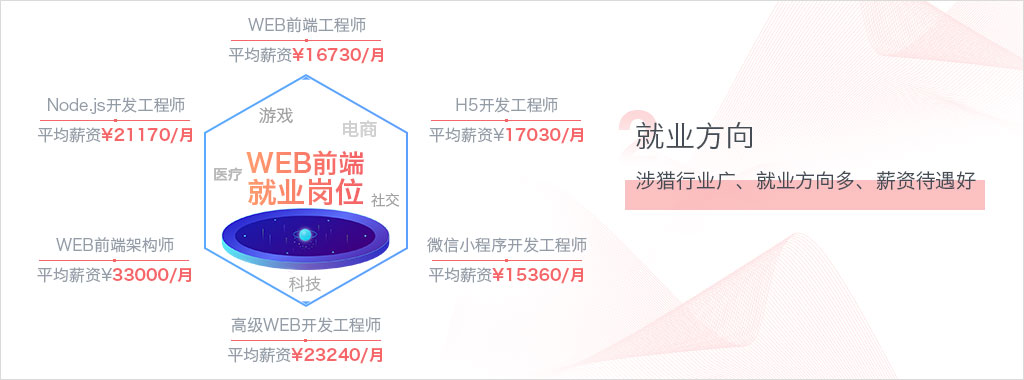
就业方向

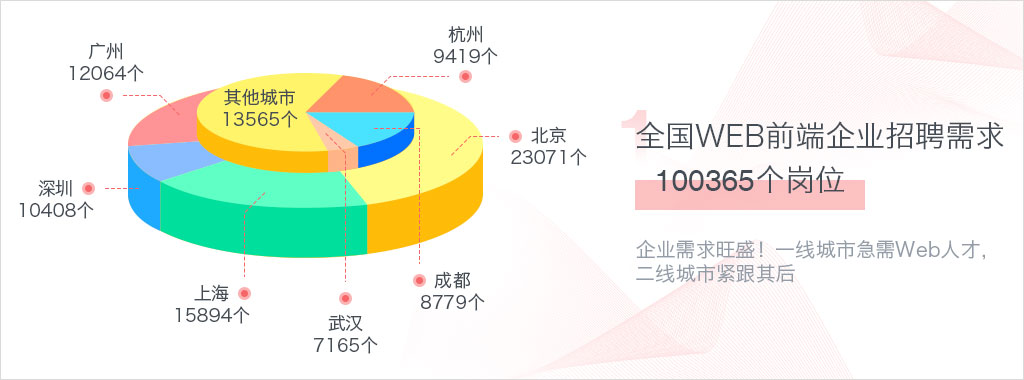
企业需求

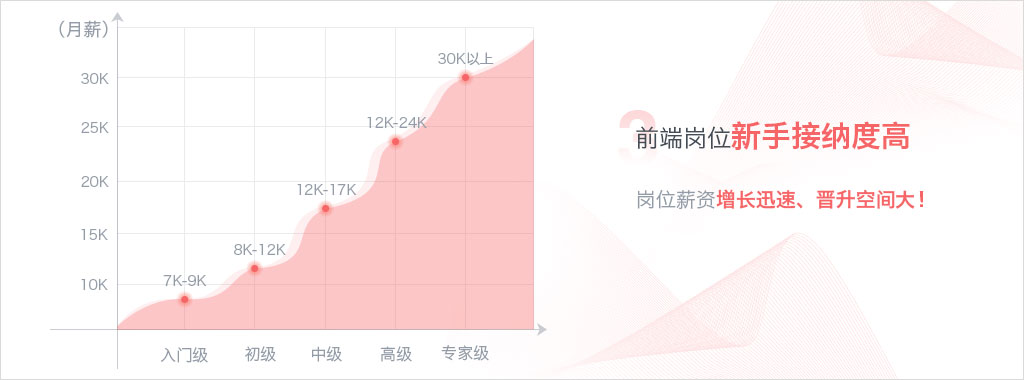
职业发展







攻克主题:项目搭建
重点技能:页面切图、原型建模、
HTML5、CSS3、JavaScript
ECMAScript
攻克主题:项目开发、完善
重点技能:BOM&DOM编程、
jQuery函数库、HTTP协议、
AJAX应用、调试技术
攻克主题:框架重构
重点技能:响应式布局、Bootstrap
框架、H5特性、数据可视化
攻克主题:移动开发
重点技能:移动端适配、WebApp、
微信公众号、微信小程序HybridApp/
混编App、支付宝小程序、 百度小程序
攻克主题:主流框架
重点技能:Angular及其生态圈、
Vue.js及其生态圈、React及其生态圈
攻克主题:项目部署/发布
重点技能:Node.js、模块化构建关系型数据库 & 非关系型数据库、前端工程化、项目管理技术
•项目导入 •数据库技术 •JavaScript核心 •Node.js核心
核心内容•贯穿项目介绍、软件过程、WEB服务器 •CRUD、列类型、列约束、 简单查询、复杂查询 •数据类型、运算符、逻辑结构、ES核心对象 •非阻塞异步操作、IO、网络访问、数据库访问
学习天数19天
• HTML5核心 • HTTP协议&AJAX • CSS核心 • CSS3 • 响应式&Bootstrap
核心内容
• 结构标签、图文排版标签、H5语义标签 • 请求和响应消息、XHR和
异步请求 • 选择器、文本和颜色、盒模型、定位属性• 变形、渐变动画、
帧动画、Animate.css • 媒体查询、栅格布局、组件样式、Sass
20天
• JavaScript • DOM&BOM • jQuery • 数据绑定和Vue.js核心
核心内容
• ES API、面向对象、ES5&6新特性 • BOM对象、DOM对象、浏览器
兼容性• DOM操作、事件处理、动画函数、AJAX封装• 数据绑定、
指令系统、组件、SPA和路由、Axios、Vuex
21天
• Vue.js UI库 • H5 • 微信开发 • 混编开发
核心内容
• 自定义组件、Element-UI、Mint-UI组件库 • Canvas&SVG、
本地存储、Worker、WebSocket • 微信公众号、微信小程序
• 硬件数据、设备事件、传感器、音视频、文件读写
21天
• React.js核心 • React生态圈 • Python Web • Angular核心
• Angular生态圈 • 就业冲刺
• TypeScript、模块、组件、服务、指令、管道、路由、Rx.js • WebView、
Ionic简单&复杂组件、表单组件 • 语法基础、HTTP、MySQLdb、
Django框架• JSX、组件、State、表单、虚拟DOM • ReactNative
移动端组件• 冲刺项目、WebGL、PWA、Dart、Flutter
20天
| 升级前 | 升级前 | |
|---|---|---|
| 数据库、JS基础、Node.js |

|
新增Redis数据库、Node.js集群、压缩模块等性能 优化内容;新增WEB安全讲解;新增域名购买、云 服务器使用、Git和Github使用等内容 |
| HTML、AJAX、CSS、响应式、Bootstrap | 新增RESTful规范、WEB调试和性能分析、Reset 和Normalize.css、Animate.css | |
| JS、BOM&DOM、Vue.js | 降低jQuery比重,增加async/await、ES6模块规 范、原生触屏事件、TypeScript语言 | |
| H5、移动端开发、小程序 | Worker性能优化、框架、mpvue框架、 支付宝和百度小程序 | |
| React、Angular、Python | 增加Flux和Redux、爬虫技术、二维码处理、 Webpack深入、Dart&Flutter、PWA、WebGL 和3D开发、VR&AR |




























尊重原创文章,转载请注明出处与链接:http://www.peixun360.com/news/454986/违者必究! 以上就是北京达内IT教育培训机构 小编为您整理北京Web前端培训辅导班的全部内容。